Membuat Widget Partner Site

Widget Partner Site ini bertujuan untuk menampilkan website milik partner ataupun milik anda sendiri sehingga saat pengunjung bisa ikut mengunjungi situs yang kita rekomendasikan.
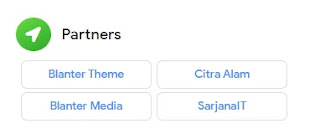
Widget partner site ini sudah pernah saya jumpai dibeberapa blog besar seperti contohnya Dunia Blanter (www.idblanter.com).
 |
| Widget partner side pada idblanter.com |
Cara Memasang Widget Partner Site
Step 1. Masuk pada tata letak blogger anda.
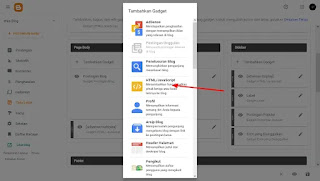
Step 2. Tambahkan gadget HTML/Javascript
 |
| tata letak -> gadget html/javascript |
Step 3. Copy code HTML berikut ini :
<style>
#partnersite-widget::-webkit-scrollbar{width:5px}
#partnersite-widget::-webkit-scrollbar-thumb{background:#424242;border-radius:100px}
#partnersite-widget::-webkit-scrollbar-thumb:active{background:#424242}
#partnersite-widget{padding:0;margin:0;list-style:none;max-height:310px;overflow:auto}
.partnersite-widget{margin:0;padding:0}
.partnersite-widget li{margin:0;padding:0;line-height:normal;display:block;float:left;text-align:center;width:50%}
.partnersite-widget a{text-overflow: ellipsis; overflow: hidden; white-space: nowrap; display: block; margin: 0 8px 8px 0; padding: 7px 15px; font: 410 17px !important; -webkit-transition: .3s; letter-spacing: -.35px; border-radius: 0; -moz-transition: .3s; -o-transition: .3s; color: #ccc!important; border: 1px solid #424242;border-radius: 40px}
.partnersite-widget a:hover{color:#424242!important;border:1px solid;border-radius: 12px;}
</style>
<div id="partnersite-widget">
<div class="partnersite-widget">
<li><a href="Website_Url" target="_blank" title="Website1">Website_Name</a></li>
<li><a href="Website_Url" target="_blank" title="Website2">Website_Name</a></li>
<li><a href="Website_Url" target="_blank" title="Website2">Website_Name</a></li>
<li><a href="Website_Url" target="_blank" title="Website2">Website_Name</a></li>
</div></div>
Untuk mengubah warna, silakan ubah #424242 dengan kode warna yang kalian inginkan.
Selain diletakan pada sidebar, code HTML diatas juga bisa kalian gunakan pada halaman blogger kalian atau bisa juga sebagai halaman safelink.
Source : Tips ini saya dapatkan dari salah satu blogspot penyedia download template ilegal, oleh karena itu tidak saya tampilkan sumbernya.

Tidak ada komentar