Cara Membuat Table Responsive di Blogger

Hampir semua template blogger sudah menyediakan CSS khusus untuk table dan cara pembuatan table sudah dijelaskan pada documentasi setiap template blogspot. Namun, sayangnya pada setiap dokumentasi tersebut hanyalah sebuah kerangka dasar Table, yang harus anda sesuaikan sendiri.
Bagi anda yang awam tentang koding, pastinya sangat menyusahkan (termasuk saya sendiri). Oleh karena itu, saya ingin membagikan cara untuk membuat Table responsive yang lebih gampang.
Langkah Membuat Table dengan Tables Generator
Untuk membuat Table yang lebih gampang, butuh bantuan microsoft excel / google sheet (sebagai bahan kerangka Table yang ingin dibuat).
Step 1. Buatlah terlebih dahulu kira-kira bagaimana bentuk Table pada ms excel atau google sheet tersebut.
Step 2. Setelah selesai membuat Tablenya, silakan buka generator berikut ini : Tables generator
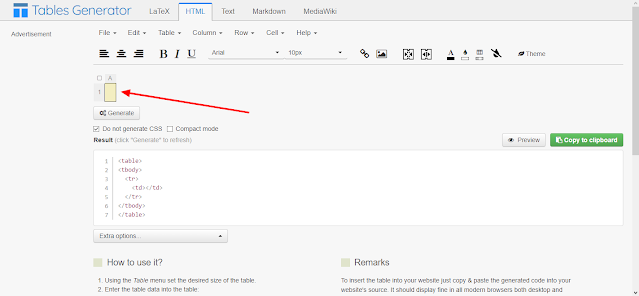
Step 3. Jika tampilan default anda 3x3, silakan klik menu file, kemudian pilih new Table, Silakan anda cocokan jumlah rows dan coloms sesuai dengan kerangka Table yang nanti akan ada tempelkan. Namun, untuk gampangnya silakan pilih 1x1 saja.
Step 4. Setelah itu, silakan centang "Do not generate CSS". Mengapa? karena setiap template sudah memiliki CSS nya sendiri.
 |
| Do not generate CSS |
Step 5. Setelah itu, silakan klik pada extra options, silakan dipilih apakah baris pertama merupakan header atau bukan. Apabila baris pertama adalah header, silakan dicentang. (Agar tampilan sesuai dengan template, yang lainnya tidak perlu dicentang).
 |
| Centang apabila baris pertama adalah table header |
Step 6. Setelah itu, silakan copy Table yang telah dibuat dari Ms Excel / Google sheet.
Step 7. Kemudian, pastekan di dalam kotak 1x1.
 |
| pastekan table yang telah dibuat di Ms excel/ google sheet kesini |
Step 8. Lalu silakan klik tombol generate.
Step 9. Setelah anda klik tombol generate, maka Table anda telah berhasil dibuat, dan kode HTML nya sudah ada dibawahnya, silakan klik copy to clipboard dan pastekan di blog anda (mode html).
Solusi Apabila Tidak Responsive
Pada umumnya, hanya dengan copy paste tanpa CSS sudah responsive karena setiap template tersebut sudah ada CSS khususnya untuk mengatur Table. Namun, ada beberapa template yang membuat CSS Table dengan detail atau ada beberapa template yang perlu memasukan style khusus. Jadi, silakan dibuka petunjuk pada docs templatenya terlebih dahulu.
Apabila tidak ada petunjuk apapun, silakan tambahkan class="scroll" pada <table> jadinya :
<table class="scroll">Gampang kan? dengan adanya google sheet / MS excel + Table generator, kini anda tidak perlu lagi bingung untuk membuat artikel yang memiliki Table. Sekian yang bisa saya bagikan mengenai cara membuat Table Responsive, semoga bermanfaat.

Tidak ada komentar